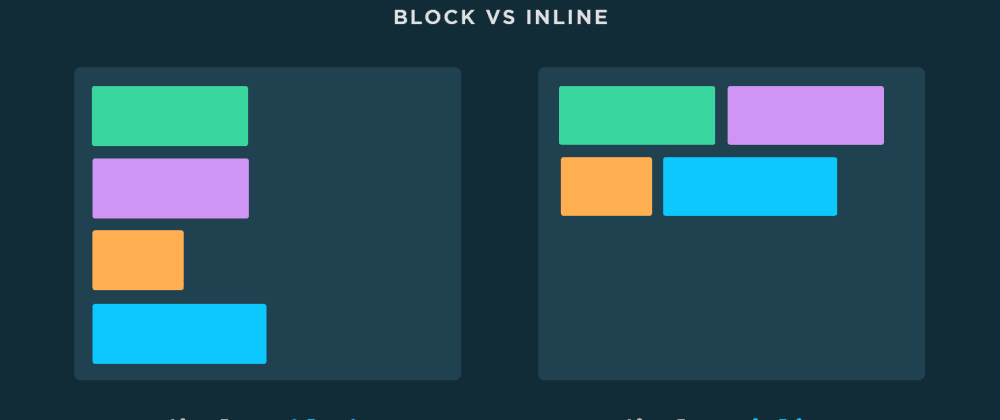
블록 레벨 요소 (Block level element) 요소가 있는 가로줄 전체를 차지하기 때문에 요소마다 줄바꿈이 발생 항상 새 줄에서 시작하며 요소 앞뒤에 약간의 여백을 추가 항상 사용 가능한 전체 너비를 차지 (가능한 최대의 좌우로 확장)
인라인 레벨 요소 (Inline level element) 요소가 있는 공간만 차지하기 때문에 요소의 크기에 따라 줄바꿈이 발생 새 줄에서 시작하지 않으며 필요한 만큼의 너비만 차지
인라인-블록 레벨 요소 (Inline-block level element) 블록 레벨과 인라인 레벨의 하이브리드 버전 inline 요소처럼 줄바꿈 없이 한 줄에 나란히 배치되지만, block 요소처럼 width, height, margin, padding 등 속성의 상하 간격 지정이 가능 (= 내부적으로는 block 요소의 속성을 가지지만, 외적으로는 inline 규칙을 따르는 요소)

https://dev.to/akshayjaagirdhar
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<h1>Emotion</h1>
<span>SAD</span>
<span>HAPPY</span>
<span>LOVE</span>
</body>
</html>
속성 변경하기
/*기존*/
h1 {
border: 1px solid red;
display: block;
}
span {
border: 1px solid red;
display: inline;
}
/*변경*/
h1 {
border: 1px solid red;
display: inline;
}
span {
border: 1px solid red;
display: block;
}